This exercise is dedicated to Michael Crosby, who created the original tutorial that it is based on in NMIX4110, Spring 2013.
One of the most powerful features of Javascript and Jquery is the ability to access all sorts of information from a webpage and do something with it. In this lesson you will learn how to take data that is stored on a link (but invisible to the user) and make it appear within a div tag using a technique referred to as a tooltip. With just a bit of imagination you should be able to come up with several scenarios where this technique could be quite useful. Imagine, for example, that your company is trying to sell a [footnote] why not fantasize?[/footnote] solar powered lawnmower and would like for prospective buyers to be able to see specific bits of information by mousing over a picture of the mower.
- Download jqmouse.zip from free.mynmi.net and move the jqmouse folder into your mysite folder.
- Open mouse.html and take a look at the source code. Line 6 has the call to load Jquery that you have seen before but line 7 has something new: the $(document).ready function. This function, which tells the browser not to execute any sort of command that you place between the { } brackets until the html page is fully loaded and hence, READY, can be valuable if you are trying to make something happen with a specific element of the page such as a div tag, graphic, etc. Otherwise, your command could try to execute BEFORE the element is loaded into your browser and not work. [footnote] ask if that didn’t make sense 🙂 [/footnote]
- Look further into the document past the body tag and find a div tag with the id of “display-text”. Let’s make something appear within that div tag by adding this command to the $(document).ready function. Paste or type this text between the { } brackets:
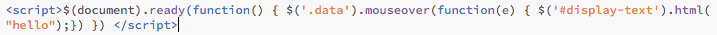
$(‘#display-text’).html(“hello” ); Once you are done the function should look pretty much like this:
- The purpose of this complicated seeming command is very simple. It instructs the browser to replace the contents of the div tag named #display-text with the word “hello”. Test it in your browser. If you did everything correctly it should be obvious.
- Once that works, let’s figure out how to put text into that div tag when a user mouses over a link. The first step is to substitute a mouseover function for the function that you just employed. Remove $(‘#display-text’).html(“hello” ); from within the { } brackets and replace it with $(‘.data’).mouseover(function(e) { $(‘#display-text’).html( “hello”); })
When you finish, your code should match the following screen capture.

- Needless to say, this function looks even more complicated but it still is relatively straightforward. The first part, $(‘.data’).mouseover(function(e) instructs the browser to do something whenever a user mouses over a link with a class named data added to it. The second portion, once again, instructs the browser to replace the contents of the div tag named #display-text with the word “hello”, except that this time it only happens when a user mouses over the correct link.
- Now that we have the function, we need a link. Just past the <body> tag add this link:
<a href="#" class="data">mouse over this</a>As you can see, this link is nothing more than a link that leads to nowhere with with a class named “data”.
- Test your document again. This time nothing should happen to the div tag until you move your mouse over the link. At that point the word hello should appear.
- So far so good. The next step is to make it possible to add information directly to the link, so that every time you create a link you can display something different. Return to the document.ready function and replace “hello” with $(this).attr(‘data-source’) . Make sure and remove the quotes around “hello” as well. Ie. do NOT put quotes around $(this).attr(‘data-source’)
- So what does this do? Instead of simply calling a string such as “hello” directly from the function, it instructs the browser to look for an attribute named data-source and use it’s value instead.
- The final step is to add the data-source attribute to your link. To do so, replace your link with this one:
<a href="#" class="data" data-source="This text comes from a link">mouse over this</a> - Test again. At this point the phrase “This text comes from a link” should appear instead of hello whenever you mouse over the link.
- If that worked, copy and paste the link again and change the text of the second link to say something other than “this text comes from a link”. At this point each link should cause a different message to display.
- Before we leave this topic, let’s take it one step further by adding messages to an image map about dogs. In the same folder as mouse.html, the file you are working on, you should find four images of dogs. Insert greyhound.jpg into your page.
- Now surround <img src=”greyhound.jpg”> with the same link and associated information that you used with the earlier textual link. Once everything is done properly it should look something like this:
<a href="#" class="data" data-source="Greyhound"> <img src="greyhound.jpg"></a>
- Notice that the new data-source is the name of this dog’s breed.
- Test in your browser. If it works, do the same with all of the other dogs.
- Before we leave this lesson, let’s add one more enhancement. Since you are getting information from a picture, wouldn’t it be great if the information appeared near the feature that you are mousing over? Time to make that happen.
- Revisit the document.ready script and find the code that you entered earlier that read:
- $(‘#display-text’).html( $(this).attr(‘data-source’));
- Immediately afterward, paste or type in the following line of code:
-
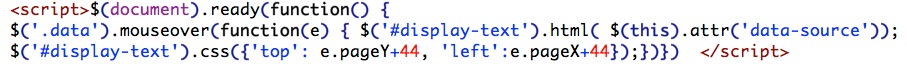
$('#display-text').css({'top': e.pageY+44, 'left':e.pageX+44}); - Once you finish, the entire script statement should look similar to the screen capture below:

- The purpose of this extra line of code is to tie the position of the div tag that displays information to the position of the feature that your mouse moves over. The first portion of the statement: $(‘#display-text’).css, sets the stage for dynamically altering the CSS of the div tag with an id of display-text. The second portion,
({‘top’: e.pageY+44, ‘left’:e.pageX+44}) , instructs the browser to position the display-text div tag 44 pixels to the right and below the position of the mouse cursor whenever the mouse crosses a link that has the data class applied to it.
Whew! That is a lot to digest and make sense of but the concept is pretty simple. The browser always knows where the mouse cursor is at any given moment. All you are doing is telling the browser to reposition the display-text div tag, relative to the mouse’s position, whenever it moves over a link.