One of the many wonders of jquery is that it enables you the developer to control elements within the ‘DOM’. The term ‘DOM’ stands for Document Object Model and, for our purposes, be aware that it allows you to access and manipulate all of the different elements of a webpage such as div tags, images, text, fonts, background colors, etc. In this case we are going to focus on background colors.
Download picker.zip from free.mynmi.net. Unzip it and open picker.html in your browser. You should see a series of colored buttons [footnote]![]() [/footnote]
[/footnote]
When you click on the various buttons the background color of the page should change to match the color of the button. Now open picker.html with your editor and look at the ‘background’ function shown below. The first line of the function has an ‘argument’ called kulur which basically is a variable that you can use to set the background color of your page when you call the function. The second line instructs the browser to set the background color of the page to the value of the kulur variable.
Now scroll down to the body tag and look at the code for the seven buttons. Each button has a class named ‘clicker’ that sets the width, height, and shape. Each button also has a unique background color that is defined with ‘inline css’ instead of via the class. Finally, each button calls the background function when it is clicked and sets the background of the page to the specified ‘kulur’. Please note that the background color of the button matches the background color that it changes the page to when clicked.
Next step: build a dynamic checkerboard
Now that we have a basic understanding of how those buttons all work together to change the background color when we click them, it’s time to do something with that knowledge. So, let’s build a checkerboard.
1. Take a look at the document’s CSS rules and you will see two classes, .box and .box2 that we will use to create our checkerboard. Insert a div tag below the buttons and set it to the box class. Insert another div tag and set it to box2.
2. In code view, select both of the new div tags that you just created (box and box2) and copy them. Now paste them 30 times or so. At this point your document should be very ‘boxed up’.
3. Select all of your buttons, being sure that you also select the allbuttons div tag, and paste it. You should now have two sets of buttons with one set above the other. At this point, both sets of buttons are identical and call the background function, but we are about to create a new function that targets the div tags that are tied to the .box class.
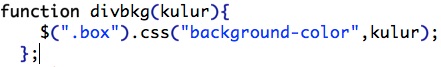
4. Copy the entire background function, ie. everything between the <script> and </script> tags, and paste it. Change the name of the pasted function from background to divbkg., and change $(“body”).css to $(“.box”).css. When you are finished, the second function should read as shown below

5. Return to the second set of buttons that you copied and pasted earlier, and modify each one so that they all call the divbkg function. When you are finished, the portion of each button that calls the function should read something like onClick=”divbkg(‘#FF0’) instead of onClick=”background(‘#000’).
6. Test the page. If everything works properly, you should be able to click the various buttons and create a checkerboard with various color combinations.
NOTE: If you are seeing vertical columns instead of checkers, resize your browser’s window until the divs align properly and checkers appear.
7. If you want to take this lesson further consider adding more buttons with more color options and/or div tags with different shapes. You could even, of course, create multiple functions that add a different background image to each div tag.

