At this point you have created a mobile webpage but you really don’t have a web app until add some kind of content. In this very short lesson you will integrate google maps into one of the pages inside of mobile.html.
1. Login to your google account and visit maps.google.com Click My Maps and then“Create Map”. Give your map a name and a short description and make sure that your map is public.
2. Find a location of interest and use the tools at the top left of the page to create at least two points of interest and to highlight a road.
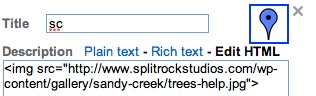
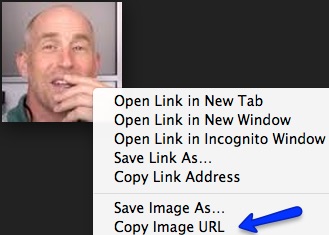
3. Edit the html of your points of interest and add pictures to them as in the screen capture below. Hint: If you do a google search for images and click on one of the images that appear, you can right click on the image, ‘copy image url’, and use the url in your point of interest.
4.Once you are finished, save the page, click done and embed it into an html page.